Text Transform
In this lesson, we will explore the text-transform utility classes provided by Tailwind CSS. These classes allow us to easily apply text transformation effects such as uppercase, lowercase, and capitalization to HTML elements.
Text transform classes are used in web design to alter the capitalization of text. These classes provide a quick and efficient way to style the text's appearance without changing the actual text content. Tailwind CSS, with its utility-first approach, offers a concise and easy way to apply these transformations through predefined classes.
Here’s how Tailwind facilitates the use of text transformations:
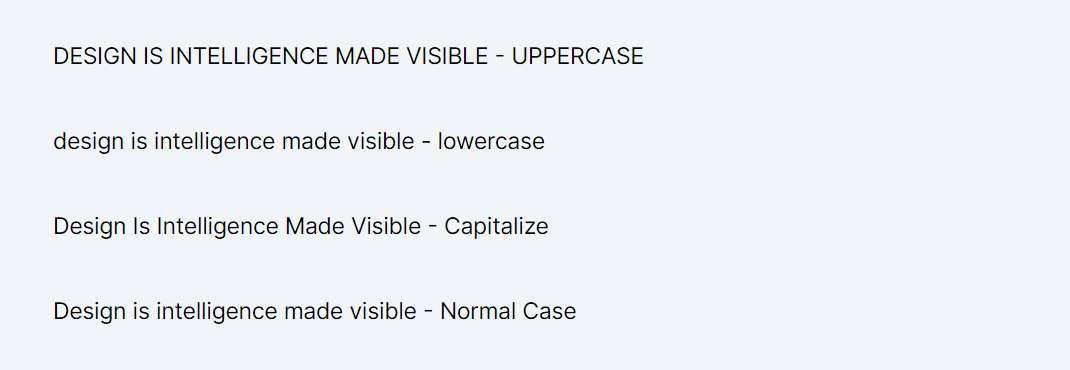
- uppercase: This class converts all the lowercase characters in a text element to uppercase. It is useful for creating emphasis, such as in headings, labels, or button text.
- lowercase: This class does the opposite of uppercase; it transforms all characters in a text element to lowercase. This can be particularly useful when you want to ensure a text string appears uniformly in lowercase, regardless of how it was originally entered.
- capitalize: This class capitalizes the first letter of each word in a text element. It's often used for titles, headings, or any text where you want the first letter of each word to stand out.
- normal-case: This class removes any text transformation that may have been applied to a text element, returning it to its normal case. This is useful when you have a default text transformation applied globally or in a larger section and you want to revert to the original text case for a specific element.
Code Snippet
<p className="uppercase mb-2">Design is intelligence made visible - Uppercase</p> <p className="lowercase mb-2">Design is intelligence made visible - Lowercase</p> <p className="capitalize mb-2">design is intelligence made visible - Capitalize</p> <p className="normal-case mb-2">Design is intelligence made visible - Normal Case</p>
In this lesson, the focus is on exploring key paragraph styling features provided by Tailwind CSS, a popular utility-first CSS framework. Specifically, it delves into three important classes: text-wrap, text-overflow, and word-break. These classes are instrumental in controlling how text is displayed within an element. Text-wrap deals with how long lines of text are wrapped in a container, text-overflow manages how overflow text is handled (such as truncating with an ellipsis), and word-break determines how words should break at the end of a line, especially in cases of long unbreakable strings. Understanding and effectively using these utility classes allows for better text management and layout in web design.
All Modules