Common Paragraph Styles
In this lesson, the focus is on exploring key paragraph styling features provided by Tailwind CSS, a popular utility-first CSS framework. Specifically, it delves into three important classes: text-wrap, text-overflow, and word-break. These classes are instrumental in controlling how text is displayed within an element. Text-wrap deals with how long lines of text are wrapped in a container, text-overflow manages how overflow text is handled (such as truncating with an ellipsis), and word-break determines how words should break at the end of a line, especially in cases of long unbreakable strings. Understanding and effectively using these utility classes allows for better text management and layout in web design.
Text Wrap Utility Classes
Text wrapping in web design refers to how text flows or wraps around elements like images or within containers. It's an important aspect of layout design, ensuring that text is readable and visually appealing. Tailwind CSS offer properties to control text wrapping. Here's an overview:
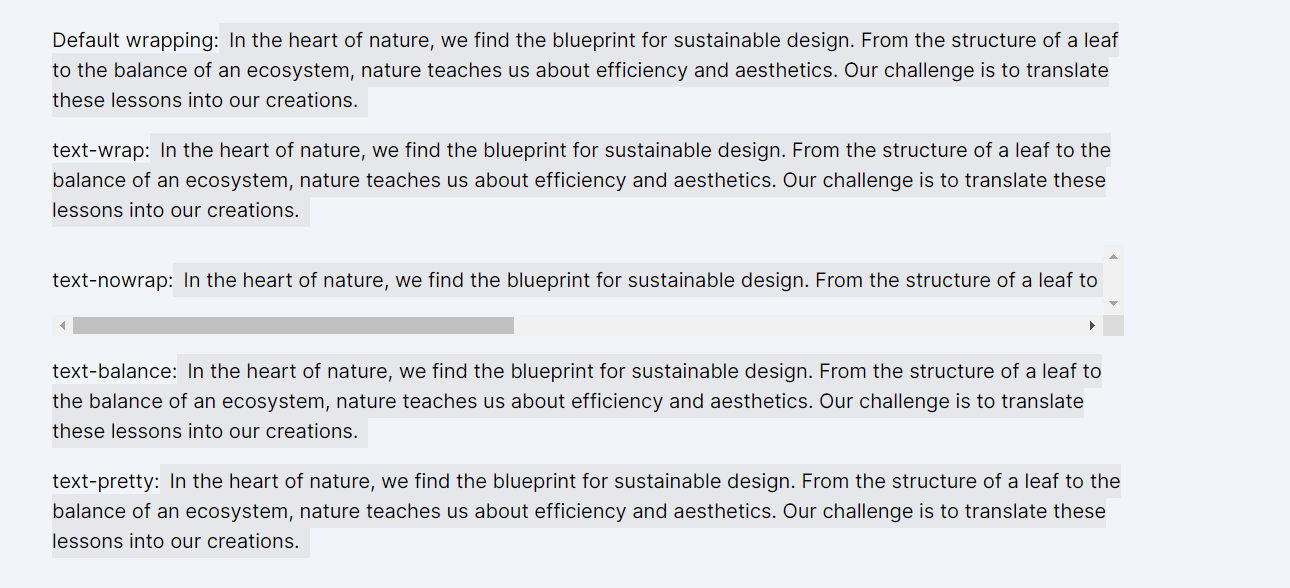
- text-wrap: The text within an element wraps naturally at word boundaries.
- text-nowrap: This class would prevent text from wrapping and keep it in a single line, potentially causing an overflow if the text is too long for its container.
- text-balance: Allows multiple lines of text to have their lines broken in such a way that each line is roughly the same width, often used to make headlines more readable and visually appealing.
- text-pretty: This class ensures that paragraphs that will end up with a short single word on the last line are adjusted so that the last line has two or more words. It also adjusts hyphenation if consecutive hyphenated lines appear at the end of a paragraph.
'text-balance' and 'text-pretty' are recently added in Tailwind and not all browsers support it. You can check it on https://caniuse.com/
Code Snippet
<p className=""> Default wrapping: <span className="bg-gray-200 px-2 py-1">In the heart of nature, we find the blueprint for sustainable design...</span> </p> <p className=" text-wrap"> text-wrap: <span className="bg-gray-200 px-2 py-1">In the heart of nature, we find the blueprint for sustainable design...</span> </p> <p className="text-nowrap overflow-scroll py-4"> text-nowrap: <span className="bg-gray-200 px-2 py-1">In the heart of nature, we find the blueprint for sustainable design...</span> </p> <p className="text-balance"> text-balance: <span className="bg-gray-200 px-2 py-1">In the heart of nature, we find the blueprint for sustainable design...</span> </p> <p className="text-pretty"> text-pretty: <span className="bg-gray-200 px-2 py-1">In the heart of nature, we find the blueprint for sustainable design...</span> </p>
Text Overflow
The text-overflow CSS property deals with how overflowed content that is not displayed is signaled to the users. It's used in combination with other properties like white-space: nowrap and overflow: hidden to control the behavior of text that does not fit into its container.
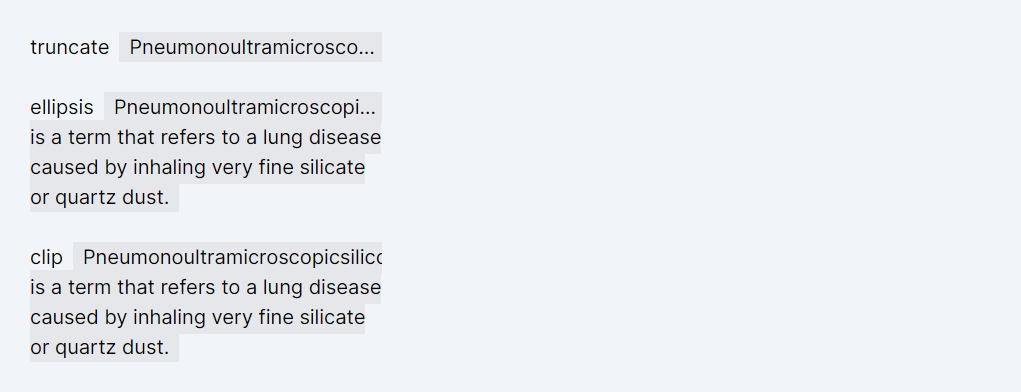
- truncate: This is a utility class in Tailwind CSS that combines several CSS properties to create a text truncation effect. When you apply this class to an element, it sets overflow: hidden;, text-overflow: ellipsis;, and white-space: nowrap;. This combination ensures that if the text content exceeds the width of the element, it will not wrap onto a new line, instead it will be clipped and an ellipsis (...) will be shown to indicate there's more text that's not being displayed. It's a convenient way to handle overflowing text in a clean and visually appealing manner.
- text-ellipsis: This class displays an ellipsis when text overflows its container. It should be used in conjunction with the 'overflow-hidden' class.
- text-clip: This class clips the overflowed text without adding an ellipsis, meaning the text is cut off at the edge of its container. It should be used in conjunction with the 'overflow-hidden' class.
Code Snippet
<p className="truncate w-1/3"> truncate <span className="bg-gray-200 px-2 py-1 my-1 mx-2">Pneumonoultramicroscopicsilicovolcanoconiosis is a term that refers to a lung disease caused by inhaling very fine silicate or quartz dust. </span> </p> <p className="text-ellipsis overflow-hidden w-1/3"> text-ellipsis <span className="bg-gray-200 px-2 py-1 my-1 mx-2">Pneumonoultramicroscopicsilicovolcanoconiosis is a term that refers to a lung disease caused by inhaling very fine silicate or quartz dust. </span> </p> <p className="text-clip overflow-hidden w-1/3"> text-clip <span className="bg-gray-200 px-2 py-1 my-1 mx-2">Pneumonoultramicroscopicsilicovolcanoconiosis is a term that refers to a lung disease caused by inhaling very fine silicate or quartz dust. </span> </p>
Word Break
The word break classes in Tailwind CSS are used to control how words break and wrap in an HTML element. These classes are particularly useful when dealing with long strings of text that might not fit within the bounds of their container, such as URLs, long words, or continuous text without spaces.
Let's explore each of these classes :
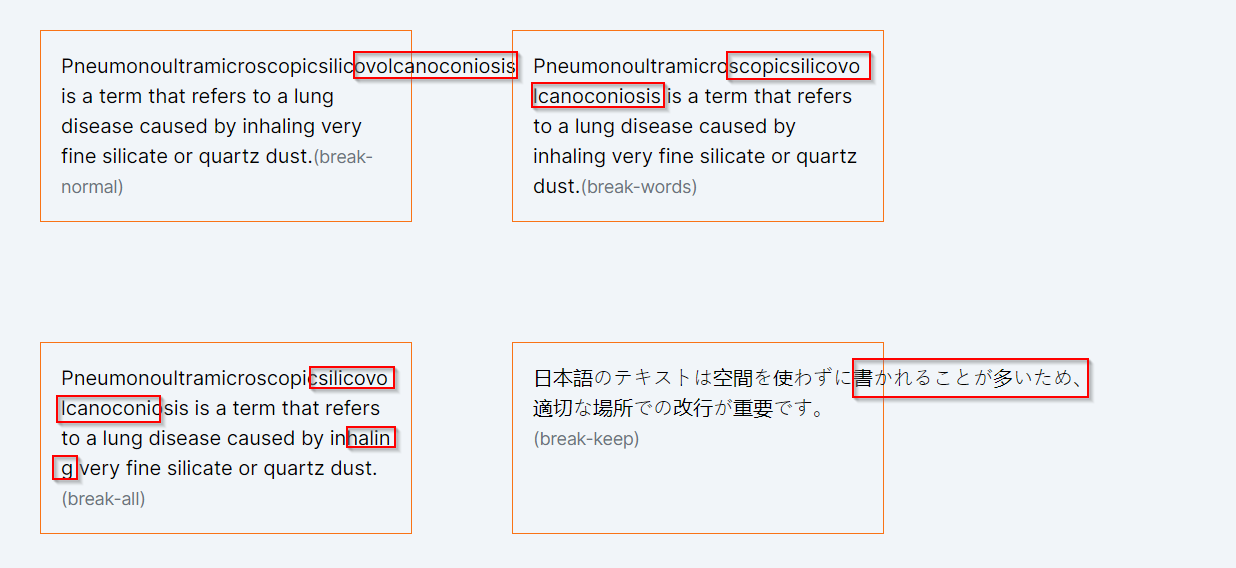
break-normal: This class ensures that words are only broken at appropriate points, like spaces or hyphenation points. This class is ideal for standard text content where you want text to flow naturally and only break at usual points like spaces or hyphens.
break-words: This class allows long words to be broken and wrapped onto the next line if they are too long to fit within the container. It tries to break at appropriate points but will force a break in the middle of a word if necessary to prevent overflow. It is useful when dealing with long words or URLs that might overflow their container. It ensures the container's layout integrity by breaking these words as needed.
break-all: This class allows breaking words at any character to prevent overflow, disregarding normal breaking rules. It's a more aggressive approach compared to break-words. This is suitable for layouts where strict containment of text within a box is necessary, even at the cost of breaking words at unusual points. Commonly used in grid layouts or narrow columns.
break-keep: This class is typically used for some East Asian languages (like Chinese or Korean), where breaking words character by character can disrupt readability. It prevents word breaks for these languages, ensuring words are kept whole.
Code Snippet
<div className="mb-4 border border-orange-500 p-4"> <p className="break-normal">Pneumonoultramicroscopicsilicovolcanoconiosis is a term that refers ...<span className="text-sm text-gray-500">(break-normal)</span></p> </div> <div className="mb-4 border border-orange-500 p-4"> <p className="break-words">Pneumonoultramicroscopicsilicovolcanoconiosis is a term that refers ...<span className="text-sm text-gray-500">(break-words)</span></p> </div> <div className="mb-4 border border-orange-500 p-4"> <p className="break-all">Pneumonoultramicroscopicsilicovolcanoconiosis is a term that refers ...<span className="text-sm text-gray-500">(break-all)</span></p> </div> 
In this lesson, the focus is on exploring three specific typography-related utility classes provided by Tailwind CSS: Text Indent, Letter Spacing, and Line-Height. Together, these classes offer a comprehensive toolkit for refining the textual content of web pages, enhancing both usability and visual design.
All Modules