Text Alignment
In this lesson, we will delve into the comprehensive study of text alignment classes, covering both horizontal and vertical alignment techniques. We'll explore how these classes are utilized to position text effectively within a layout, ensuring optimal readability and visual balance.
Text alignment classes are crucial in web design as they play a pivotal role in enhancing the readability and aesthetic appeal of a webpage. Tailwind CSS, with its utility-first approach, offers a straightforward and efficient way to apply these alignments.
Let's first look at the text horizontal alignment classes
Text-Align Classes
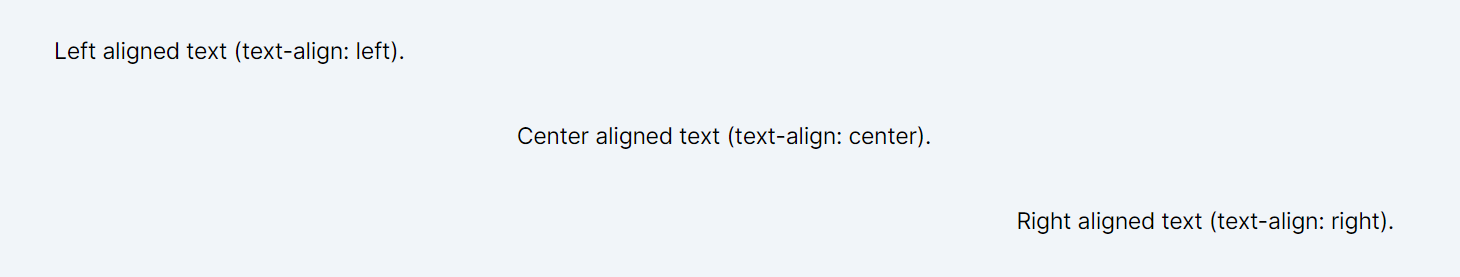
- text-left - This aligns the text to the left side of the container. It's the default alignment in most left-to-right languages.
- text-center - This centers the text within its container. It's often used for headings, titles, or any textual content that needs to stand out.
- text-right - This aligns the text to the right side of the container. It's commonly used in right-to-left languages but can also be used for stylistic purposes in left-to-right languages.
- text-justify - This spreads the text out so that each line has equal width, and the edges of the text block are flush with both the left and right margins. It's often used in newspaper columns and books.
- text-start - This aligns the text to the start of the line, which means left in left-to-right languages and right in right-to-left languages. It's responsive to the direction of the text.
- text-end - This aligns the text to the end of the line, which means right in left-to-right languages and left in right-to-left languages. Like text-align: start, it adapts to the text direction.
Code Snippet
<p className="text-lg text-left mb-2"> Left aligned text (text-align: left). </p> <p className="text-lg text-center mb-2"> Center aligned text (text-align: center). </p> <p className="text-lg text-right mb-2"> Right aligned text (text-align: right). </p>
Vertical Alignment
Tailwind CSS includes a range of vertical alignment classes that are extremely useful for aligning elements in relation to their surrounding elements in a line. Here's an explanation for each of the classes :
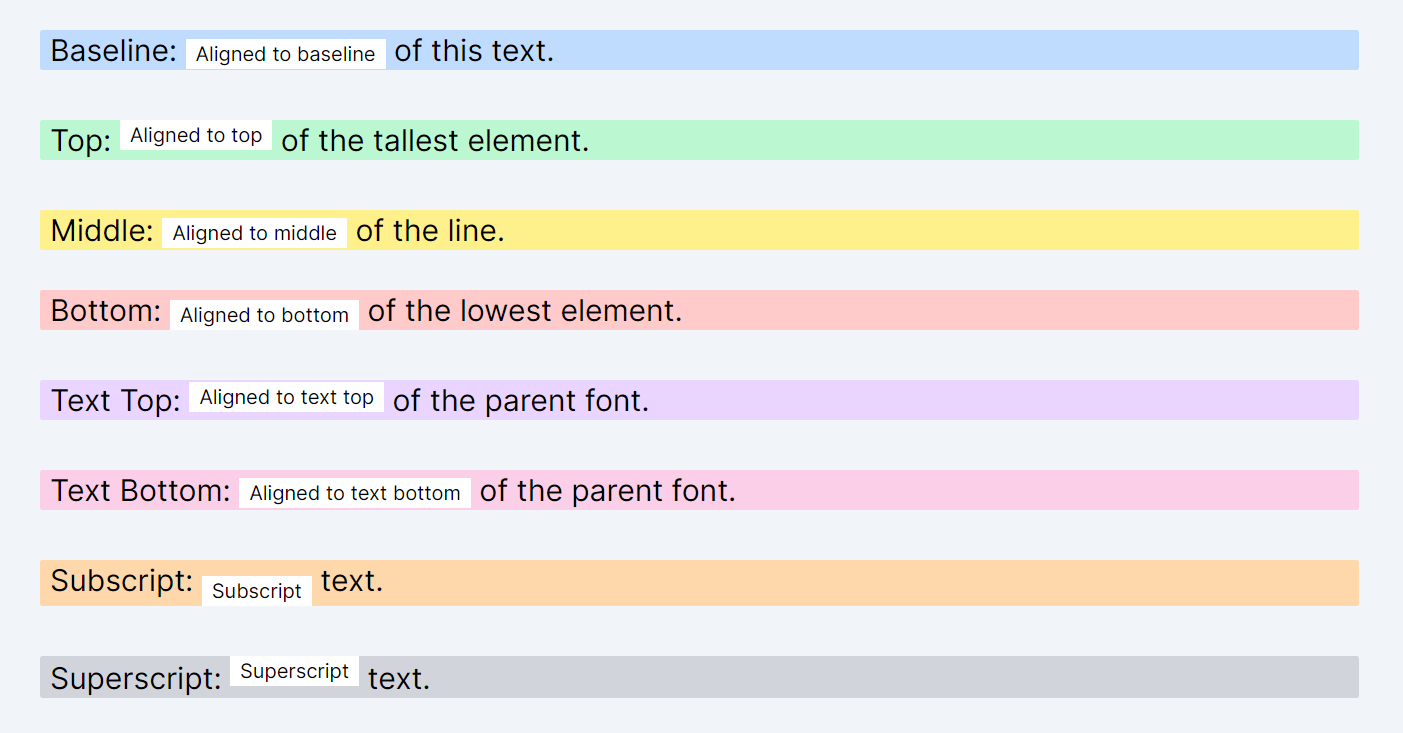
- align-baseline: This aligns the element to the baseline of its parent. The baseline is a typographic term that refers to the line upon which most letters sit. This is the default vertical alignment for inline elements.
- align-top: Aligns the top of the element with the top of the tallest element on the line.
- align-middle: Places the middle of the element in line with the baseline plus half the x-height of the parent. The x-height is a term used in typography to denote the height of lowercase letters.
- align-bottom: Aligns the bottom of the element with the lowest element on the line.
- align-text-top: Aligns the top of the element with the top of the parent element's font.
- align-text-bottom: Aligns the bottom of the element with the bottom of the parent element's font.
- align-sub: Aligns the element as subscript, slightly lower than the baseline and in a smaller font size.
- align-super: Aligns the element as superscript, slightly higher than the baseline and in a smaller font size.
Code Snippet
<p className="mb-2 bg-blue-200 text-2xl px-2 rounded-sm"> Baseline: <span className="align-baseline inline-block bg-white px-2 text-base">Aligned to baseline</span> of this text. </p> <p className="mb-2 bg-green-200 text-2xl px-2 rounded-sm"> Top: <span className="align-top inline-block bg-white px-2 text-base">Aligned to top</span> of the tallest element. </p> <p className="mb-2 bg-yellow-200 text-2xl px-2 rounded-sm"> Middle: <span className="align-middle inline-block bg-white px-2 text-base">Aligned to middle</span> of the line. </p> ......
These classes are particularly useful when you need to align text or inline elements (like <img>, <span>) within a line of text or alongside other elements. They provide a simple, CSS class-based approach to handle vertical alignment, which is often a tricky aspect of web layout design. By using these utility classes, Tailwind CSS allows developers to quickly and efficiently apply vertical alignments without writing custom CSS.
In this lesson, we will explore the text-transform utility classes provided by Tailwind CSS. These classes allow us to easily apply text transformation effects such as uppercase, lowercase, and capitalization to HTML elements.
All Modules