Text Decoration
In this lesson, we're going to dive into the intricacies of Tailwind CSS's text-decoration classes, which offer a rich and versatile toolkit for elevating text styling in web design. We'll explore how these utilities enable you to apply standard text decorations like underlines and strikethroughs, as well as how to customize their styles for a more unique appearance.
The Tailwind CSS text-decoration classes provide a versatile toolkit for enhancing text styling in web design. These utilities enable you to add standard decorations like underlines and strikethroughs, customize decoration styles, adjust thickness, and apply colors to text decorations.
Additionally, the text underline offset feature offers precise control over the position of underlines. This flexibility makes it easy to create visually appealing text effects that enhance readability and aesthetic appeal.
Text Decoration
The framework offers classes
- like underline for underlining text,
- line-through for a strikethrough effect,
- overline for adding an overline,
- and no-underline to remove underlines.
Code Snippet
<div> <p className="underline"> This text is underlined using Tailwind CSS. </p></div>
Code Snippet
<div> <p className="line-through "> This text has a strikethrough effect. </p></div>
Code Snippet
<div> <p className="overline "> This text has an overline. </p></div>
Code Snippet
<div> <p className="underline hover:no-underline"> The underline will disappear when hovered over. </p></div>
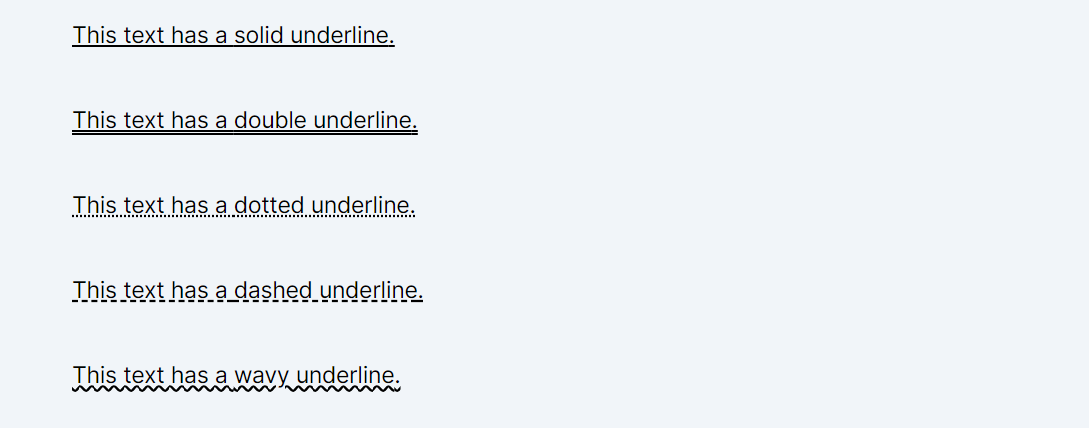
Text Decoration Style
This feature includes a variety of classes to style the line used in text decorations.
- decoration-solid applies a solid line,
- decoration-double creates a double line,
- decoration-dotted adds a dotted line,
- decoration-dashed gives a dashed effect,
- and decoration-wavy creates a wavy line.
These classes enhance the visual appeal of text decorations like underlines, overlines, and strikethroughs, offering diverse styling options for different design needs.
Code Snippet
<p className="text-lg underline decoration-solid mb-2"> This text has a solid underline </p> <p className="text-lg underline decoration-double mb-2"> This text has a double underline </p> <p className="text-lg underline decoration-dotted mb-2"> This text has a dotted underline </p> <p className="text-lg underline decoration-dashed mb-2"> This text has a dashed underline </p> <p className="text-lg underline decoration-wavy mb-2"> This text has a wavy underline </p>
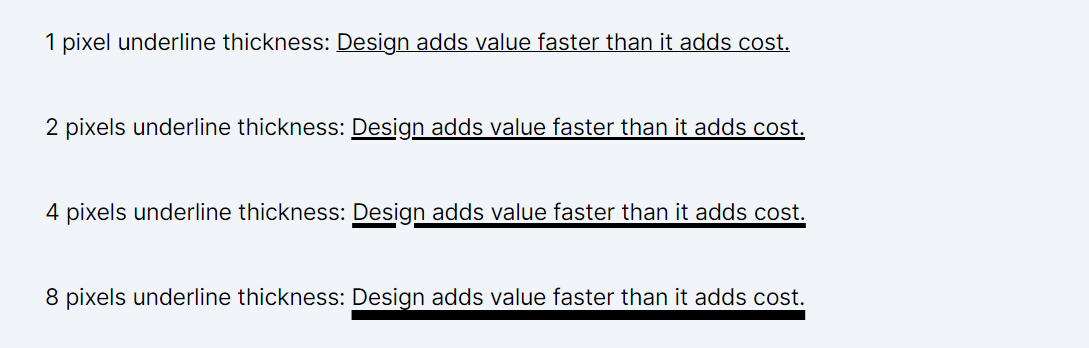
Text Decoration Thickness
Text Decoration Thickness in Tailwind CSS involves several classes for adjusting the thickness of text decorations like underline, line-through and overline:
- decoration-auto: Sets the text decoration thickness to 'auto', allowing the browser to determine the appropriate thickness.
- decoration-from-font: The thickness is determined by the font's properties.
- decoration-0: Applies a thickness of 0 pixels to the text decoration, effectively making it invisible.
- decoration-1: Sets the text decoration thickness to 1 pixel.
- decoration-2: Sets the text decoration thickness to 2 pixels, making it slightly thicker.
- decoration-4: Doubles the thickness to 4 pixels for more prominent decoration.
- decoration-8: Applies a thickness of 8 pixels, providing a bold and noticeable effect.
Code Snippet
<p className="text-lg mb-2"> 1 pixel underline thickness: <span className="underline decoration-1">Design adds value faster than it adds cost.</span> </p> <p className="text-lg mb-2"> 2 pixels underline thickness: <span className="underline decoration-2">Design adds value faster than it adds cost.</span> </p> <p className="text-lg mb-2"> 4 pixels underline thickness: <span className="underline decoration-4">Design adds value faster than it adds cost.</span> </p> <p className="text-lg mb-2"> 8 pixels underline thickness: <span className="underline decoration-8">Design adds value faster than it adds cost.</span> </p>
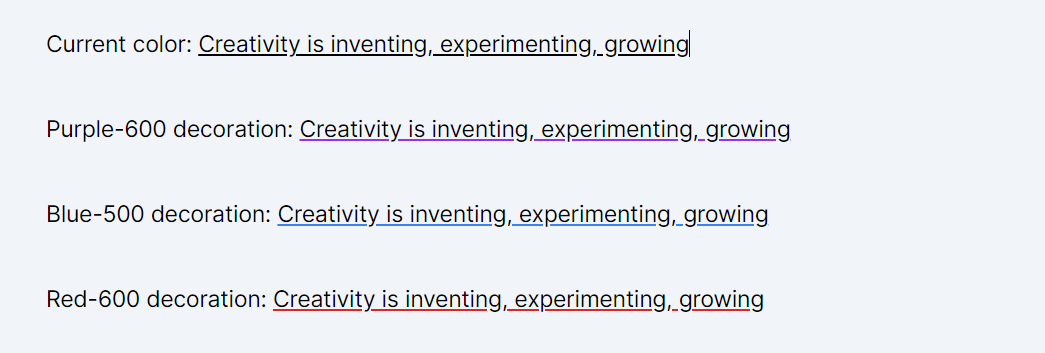
Text Decoration Color
Text Decoration Color in Tailwind CSS allows you to change the color of text decorations like underlines, overlines, and strikethroughs. These classes are named using Tailwind's color system.
- decoration-inherit: Inherits the text decoration color from its parent element.
- decoration-current: Sets the text decoration color to the current font color (currentColor).
- decoration-transparent: Makes the text decoration color transparent.
- decoration-black: Applies a solid black color (#000) to the text decoration.
- decoration-white: Sets the text decoration color to white (#fff).
- decoration-{color}-{shade}: You can use the tailwind color classes in the this format. In this format, {color} is the base color (like red, blue, green, etc.), and {shade} represents the intensity or darkness of that color (like 100, 200, up to 900). For example, decoration-red-100 would apply a very light red. More detailed information about these color classes can be found in Tailwind's color lesson documentation.
Code Snippet
<p className="text-lg mb-2"> Current color: <span className="underline decoration-current">Creativity is inventing, experimenting, growing</span> </p> <p className="text-lg mb-2"> Purple-600 decoration: <span className="underline decoration-purple-600">Creativity is inventing, experimenting, growing</span> </p> <p className="text-lg mb-2"> Blue-500 decoration: <span className="underline decoration-blue-500">Creativity is inventing, experimenting, growing</span> </p> <p className="text-lg mb-2"> Red-600 decoration: <span className="underline decoration-red-600">Creativity is inventing, experimenting, growing</span> </p>
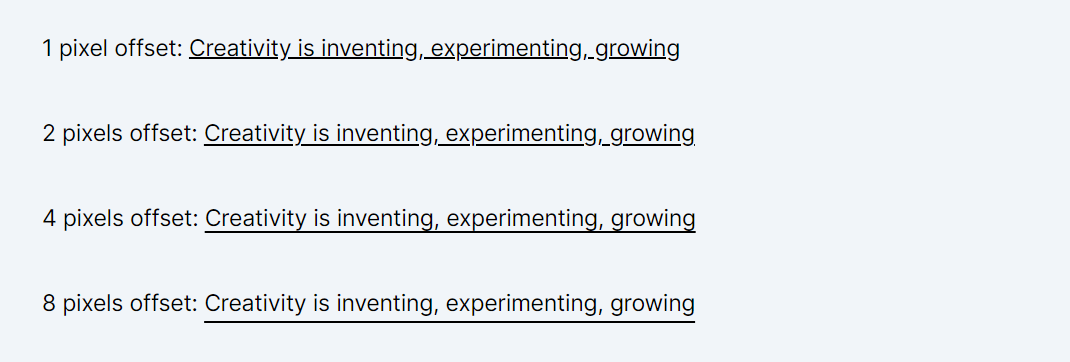
Text Underline Offset:
These utility classes adjusts the position of the underline relative to the text line, allowing for fine-tuning the appearance of underlined text.
- underline-offset-auto: Sets the underline offset to the browser default (auto).
- underline-offset-0: Sets the underline offset to 0 pixels, aligning it closely with the text.
- underline-offset-1: Applies a 1-pixel offset to the underline.
- underline-offset-2: Sets the underline offset to 2 pixels.
- underline-offset-4: Increases the offset to 4 pixels for a more pronounced effect.
- underline-offset-8: Sets a significant 8-pixel offset, creating a larger gap between the text and the underline.
Code Snippet
<p className="text-lg mb-2"> 1 pixel offset: <span className="underline underline-offset-1">Creativity is inventing, experimenting, growing</span> </p> <p className="text-lg mb-2"> 2 pixels offset: <span className="underline underline-offset-2">Creativity is inventing, experimenting, growing</span> </p> <p className="text-lg mb-2"> 4 pixels offset: <span className="underline underline-offset-4">Creativity is inventing, experimenting, growing</span> </p> <p className="text-lg mb-2"> 8 pixels offset: <span className="underline underline-offset-8">Creativity is inventing, experimenting, growing</span> </p>
In this lesson, we will delve into the comprehensive study of text alignment classes, covering both horizontal and vertical alignment techniques. We'll explore how these classes are utilized to position text effectively within a layout, ensuring optimal readability and visual balance.
All Modules