Lists
In this lesson, we will explore the diverse utility classes in Tailwind CSS that are tailored for styling ordered and unordered lists. Our focus will be on understanding and applying classes that affect list style position, list style type, and list style image. We'll delve into how these utilities can be used to customize list appearances, from altering bullet or number positions to changing the type of list markers and even using images for list styling.
Tailwind provides three 3 types of classes to control the design of ordered and un-ordered list. These are
- List Style Position
- List Style Type
- List Style Image
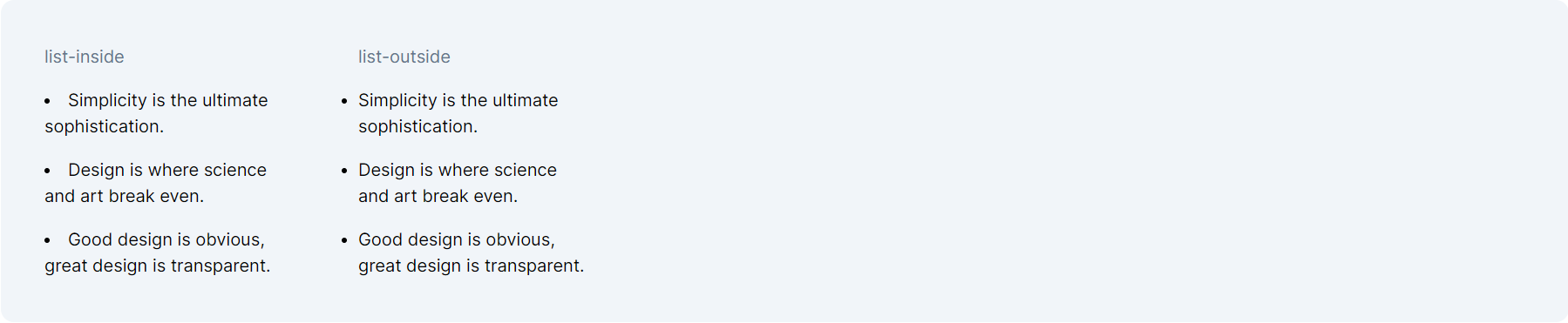
List Style Position
These classes control the position of the list marker relative to the list item. They include the following classes:
- list-inside (marker inside the list item).
- list-outside (marker outside the list item, which is the default).
Code Snippet
<ul className="list-inside list-disc space-y-4 w-52 "><li>Simplicity is the ultimate sophistication.</li>........</ul><ul className="list-outside list-disc space-y-4 w-52"><li>Simplicity is the ultimate sophistication.</li>.........</ul>The list-disc class is used to control the list marker, space-y-4 class is used to provide vertical spacing between line-items and w-52 is used to restrict the width of the container.

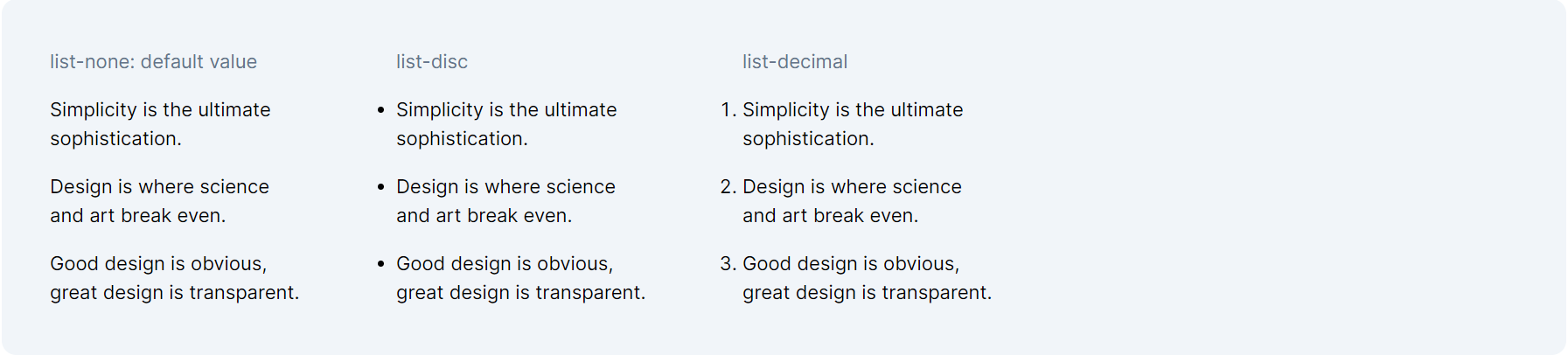
List Style Type
This set of classes alters the appearance of the list marker. This include the following classes
- list-none (no marker),
- list-disc (disc marker for unordered lists),
- and list-decimal (numeric marker for ordered lists).
Code Snippet
<ul className="list-none space-y-4 w-52 "><li>Simplicity is the ultimate sophistication.</li>....</ul><ul className="list-disc space-y-4 w-52"><li>Simplicity is the ultimate sophistication.</li>....</ul><ul className="list-decimal space-y-4 w-52"><li>Simplicity is the ultimate sophistication.</li>.....</ul>
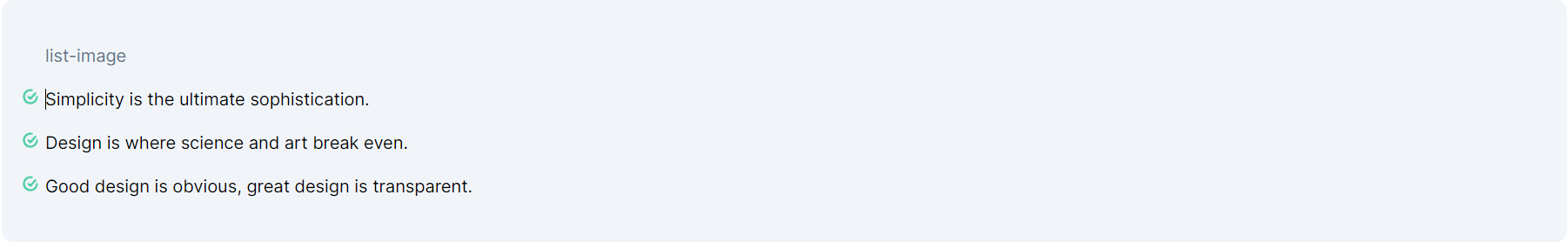
List Style Image
Tailwind CSS allows the use of custom images as list markers. The default setting is list-none, but you can use arbitrary values for custom images.
Applying these arbitrary values places an image icon in front of the list items. Additionally, customizing Tailwind CSS to include new list-style images is possible. Detailed instructions on extending Tailwind CSS are covered in another course.
Code Snippet
<ul className="list-image-[url('http://localhost:3000/checkmark.png')] space-y-4 "><li>Simplicity is the ultimate sophistication.</li><li>Design is where science and art break even.</li><li>Good design is obvious, great design is transparent.</li></ul>
In this lesson, we're going to dive into the intricacies of Tailwind CSS's text-decoration classes, which offer a rich and versatile toolkit for elevating text styling in web design. We'll explore how these utilities enable you to apply standard text decorations like underlines and strikethroughs, as well as how to customize their styles for a more unique appearance.
All Modules