Fonts
In this lesson, we will closely examine the utility classes in Tailwind CSS that are specifically designed for manipulating font sizes, weights, and styles. We'll explore how these classes allow for precise control over typography, enabling you to customize text appearance with ease. From adjusting the size for better readability to modifying weight for emphasis and applying different styles for aesthetic variety, we'll cover how these utilities can enhance the visual appeal and clarity of your web project.
In this lesson we would learn about the font-sizes, font-weights and font-styles utility classes.
Font-Sizes
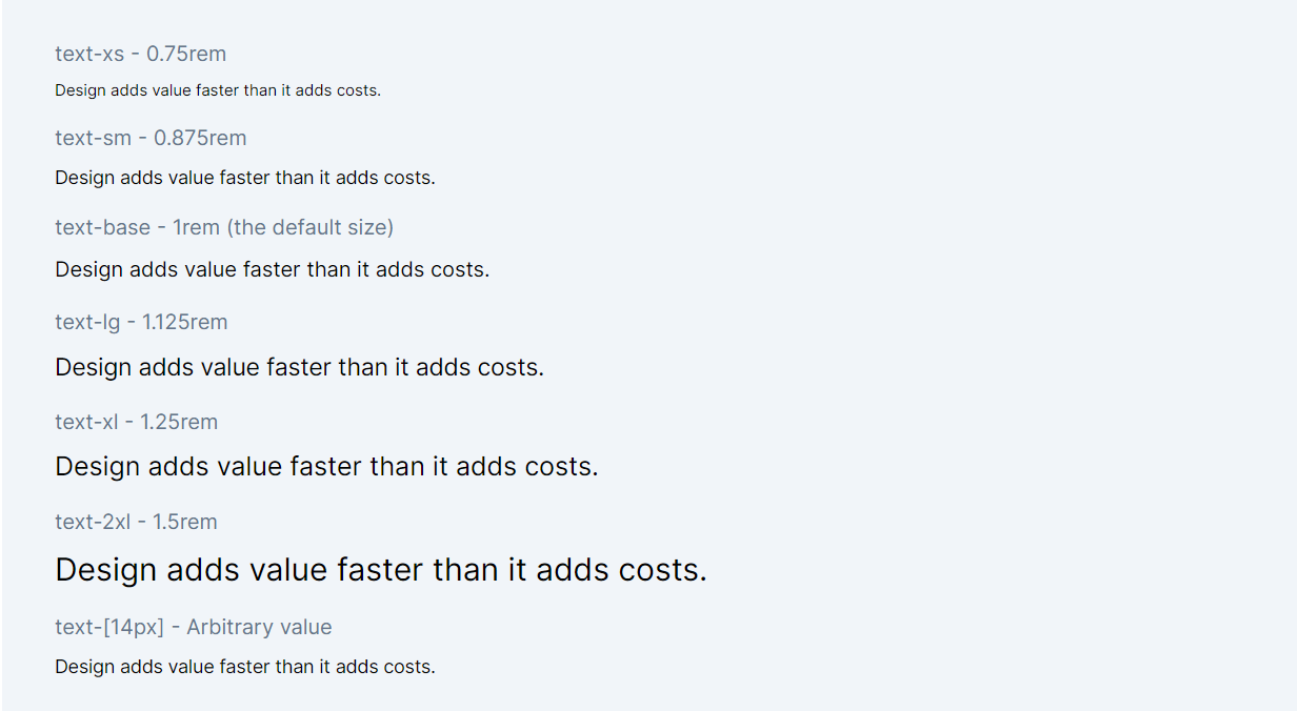
Use classes like text-xs, text-sm, text-base, text-lg, text-xl, text-2xl, text-3xl, text-4xl, text-5xl, text-6xl, text-7xl, text-8xl, text-9xl to quickly adjust font sizes.
Arbitrary values
If you need to use a one-off font-size value that doesn’t make sense to include in your theme, use square brackets to generate a property on the fly using any arbitrary value.
Code Snippet
<p className="text-xs">Design adds value faster than it adds costs.</p><p className="text-sm">Design adds value faster than it adds costs.</p><p className="text-base">Design adds value faster than it adds costs.</p><p className="text-lg">Design adds value faster than it adds costs.</p><p className="text-xl">Design adds value faster than it adds costs.</p><p className="text-2xl">Design adds value faster than it adds costs.</p><p className="text-[14px]">Design adds value faster than it adds costs.</p>
Font Styles
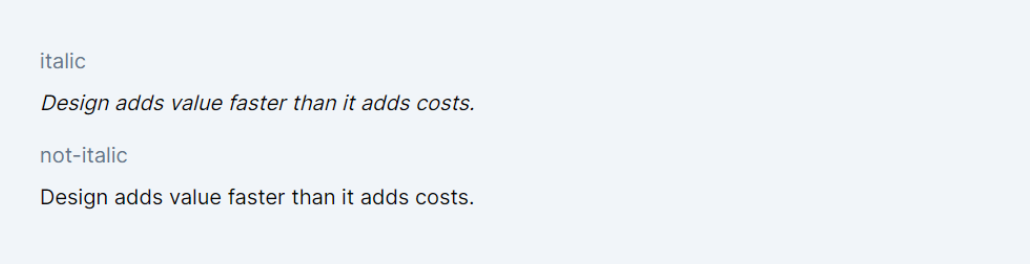
Use classes italic and not-italic to style your text.
Code Snippet
<p className="italic">Design adds value faster than it adds costs.</p><p className="not-italic">Design adds value faster than it adds costs.</p> 
Font-Weights
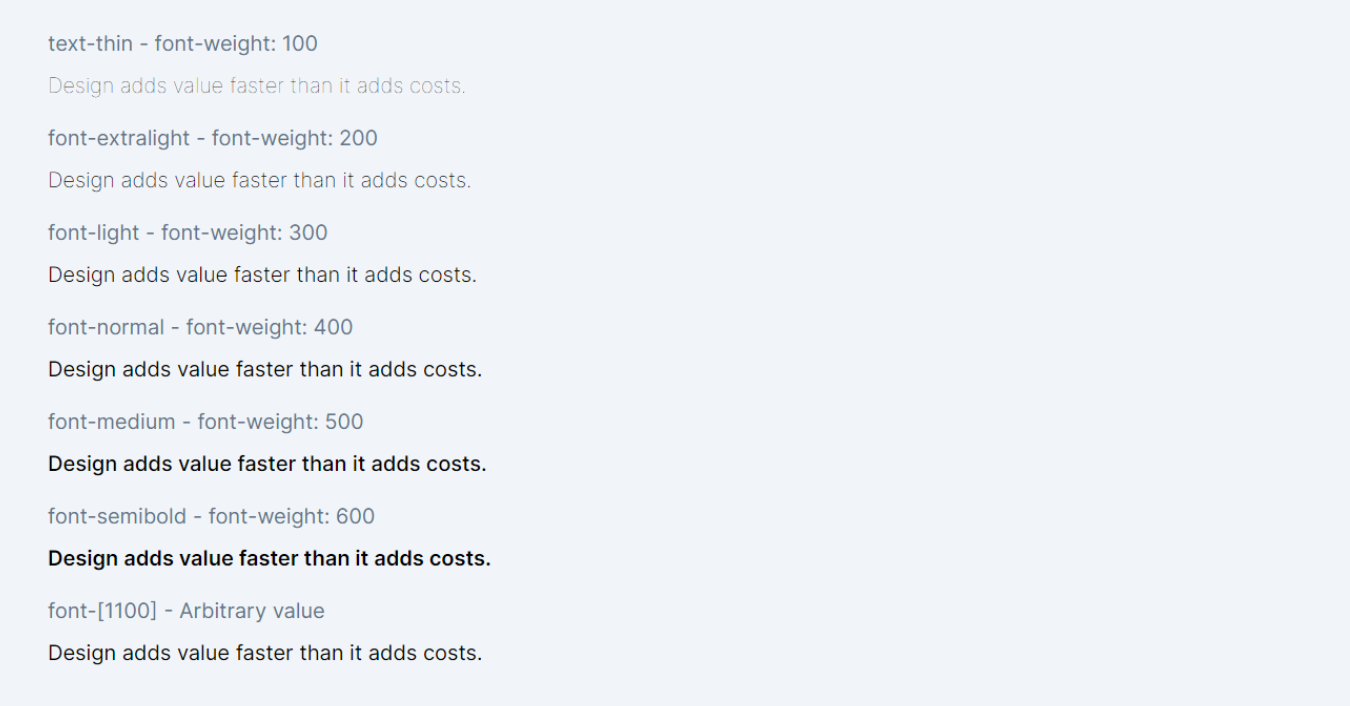
Adjust font weight with classes font-thin, font-extralight, font-light, font-normal, font-medium, font-semibold, font-bold, font-extrabold, font-black. Each class corresponds to a specific weight, offering flexibility in text emphasis.
Arbitrary values
If you need to use a one-off font-weight value that doesn’t exists in your theme, use square brackets to generate a property on the fly using any arbitrary value.
Code Snippet
<p className="font-thin">Design adds value faster than it adds costs.</p> <p className="font-extralight">Design adds value faster than it adds costs.</p> <p className="font-light">Design adds value faster than it adds costs.</p> <p className="font-normal">Design adds value faster than it adds costs.</p> <p className="font-medium">Design adds value faster than it adds costs.</p> <p className="font-semibold">Design adds value faster than it adds costs.</p> <p className="font-[1100]">Design adds value faster than it adds costs.</p>
In React and Next.js, the className attribute is used instead of the traditional class attribute for CSS classes due to the way JavaScript works with the DOM. In JavaScript, class is a reserved keyword used for creating classes. Therefore, to avoid any conflicts or parsing errors in JSX, which is the syntax extension used in React, className is adopted to assign CSS classes to JSX elements. This differentiation helps maintain the clarity and functionality of the code in React's JavaScript-based environment.
In this lesson, we will explore the diverse utility classes in Tailwind CSS that are tailored for styling ordered and unordered lists. Our focus will be on understanding and applying classes that affect list style position, list style type, and list style image. We'll delve into how these utilities can be used to customize list appearances, from altering bullet or number positions to changing the type of list markers and even using images for list styling.
All Modules